お知らせを追加・編集する
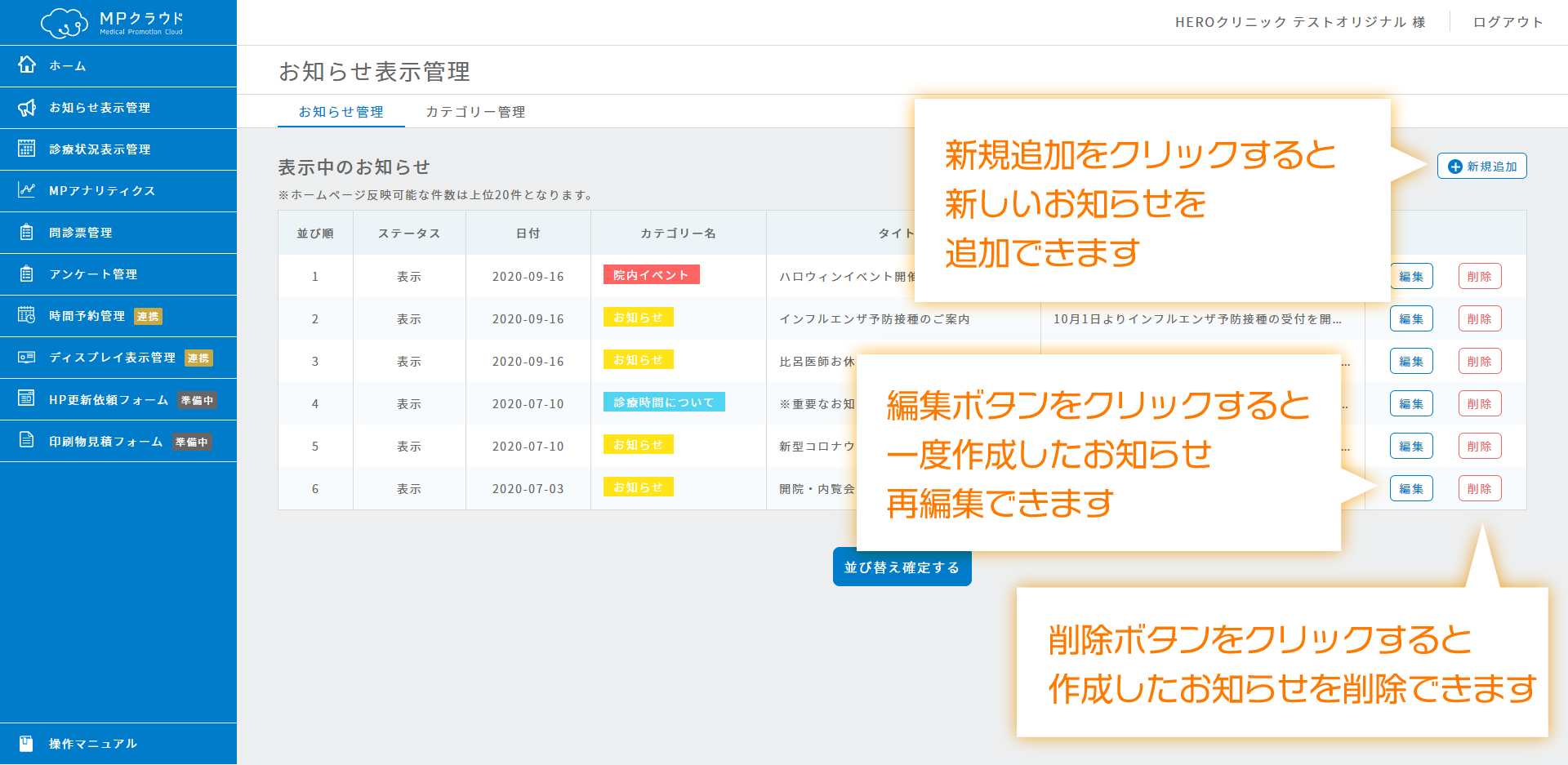
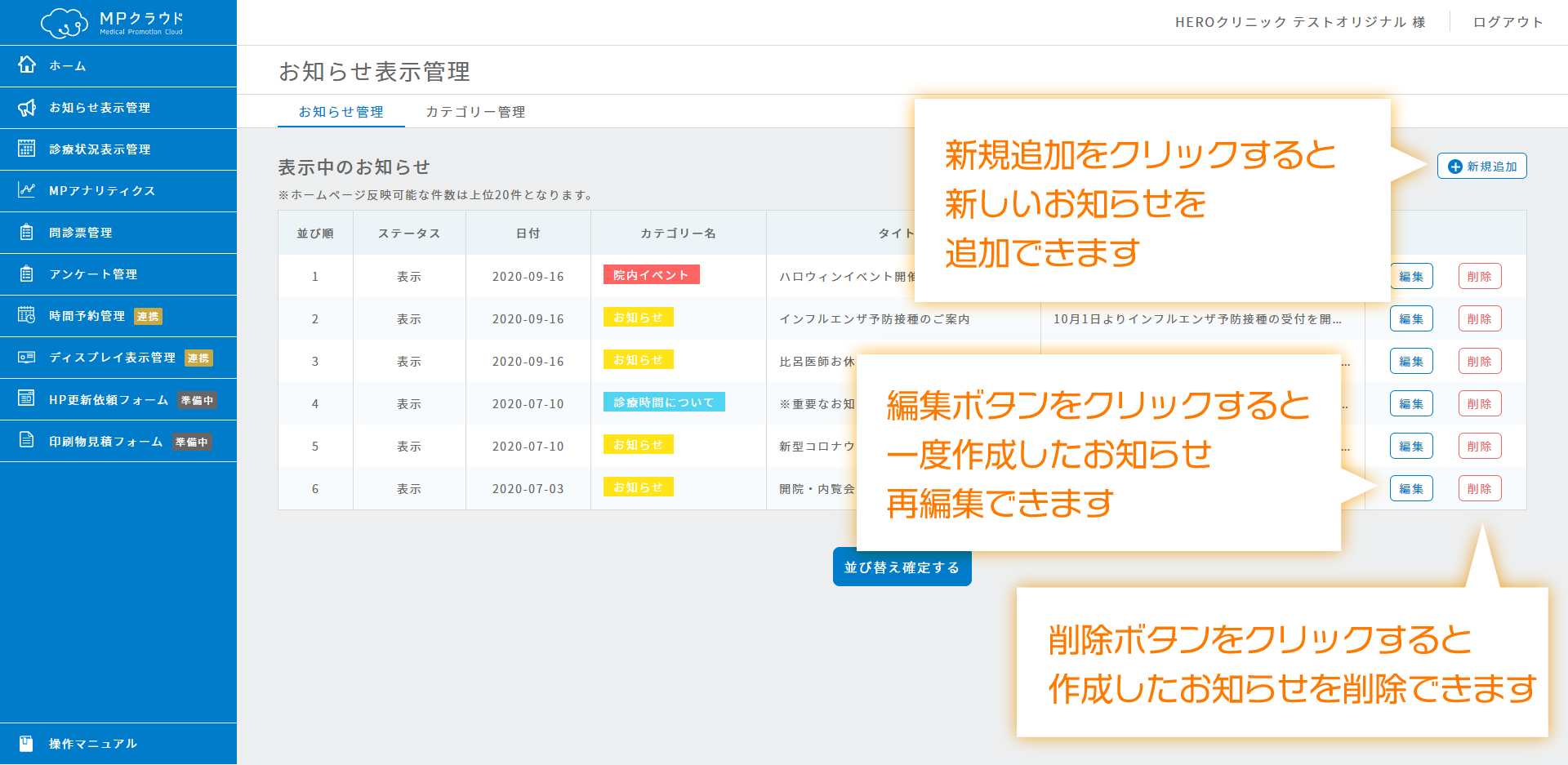
「お知らせ管理」>「新規追加」ボタンをクリックする

登録済みのお知らせを編集する場合は、「お知らせ管理」>お知らせ⼀覧から、編集したいお知らせの「編集」ボタンをクリックします。
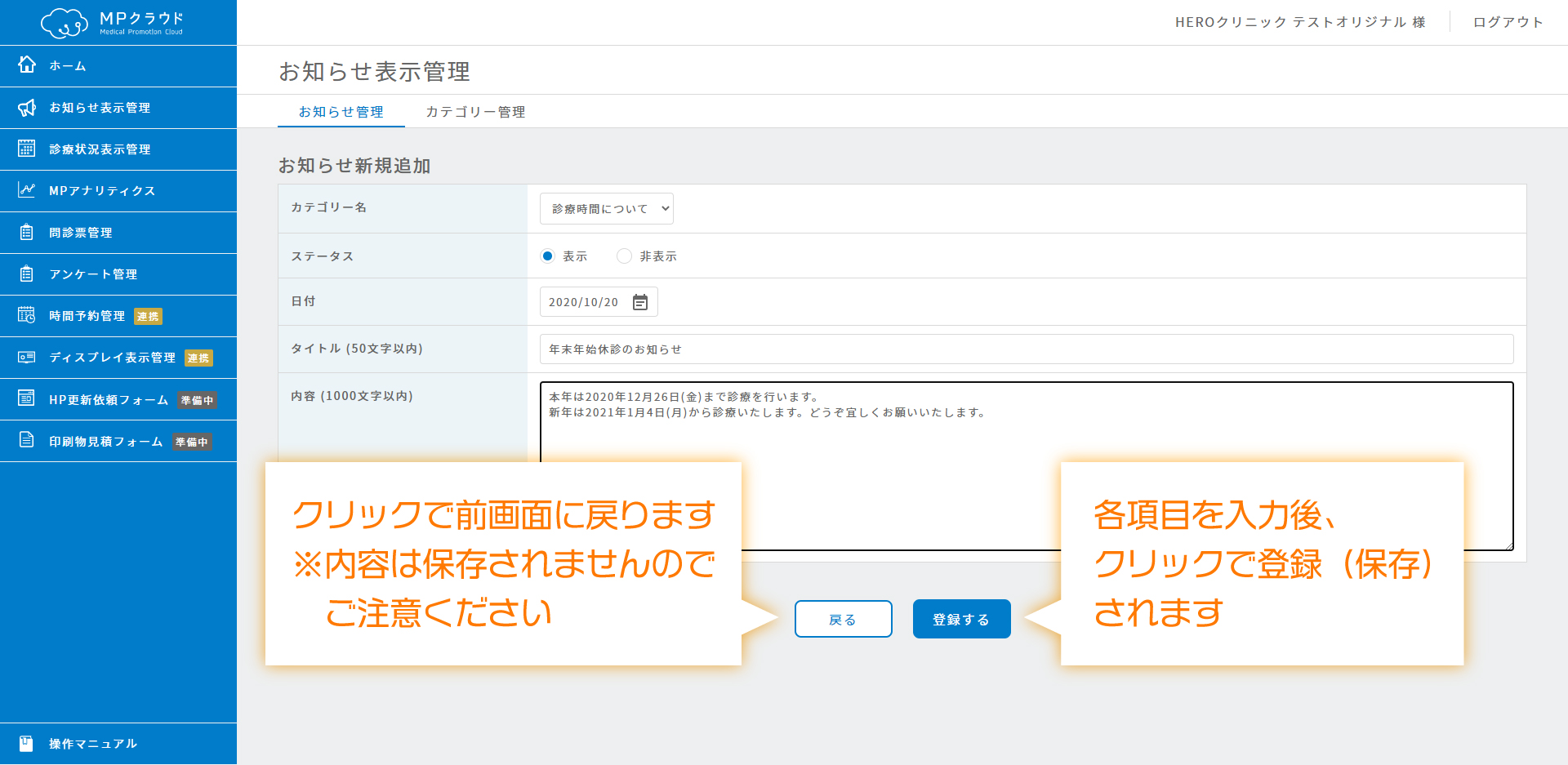
「お知らせ新規追加」編集画⾯の各項⽬を⼊⼒する

- カテゴリー名
カテゴリー名を選択します。
カテゴリー名の追加・編集・並び替えは、「カテゴリー管理」画⾯から可能です。
詳細は、下記『お知らせのカテゴリーを追加・編集する』をご参照ください。 - ステータス
表⽰/⾮表⽰を切り替えます。
お知らせ記事をホームページに表⽰する場合は、「表⽰」を選択します。 - ⽇付・タイトル・コメント
投稿するお知らせの⽇付、タイトル、コメントを⼊⼒します。
⼊⼒が完了したら、「登録する」ボタンをクリックする
![]()
お知らせの未来日付設定について【2023.11追加機能】
未来日付を設定することで、お知らせ掲載予約を行うことができます

これまでは未来日付を設定していてもそのまま表示されていましたが、仕様の見直しを行い、未来日付が選択されていた場合は、指定日の0時にお知らせが掲載されるようになりました。先々の予定など一度に用意し、作業が行いやすくなるかと思いますので、どうぞお役立てください。
※時間指定は行えませんのでご了承ください。
お知らせを並び替える
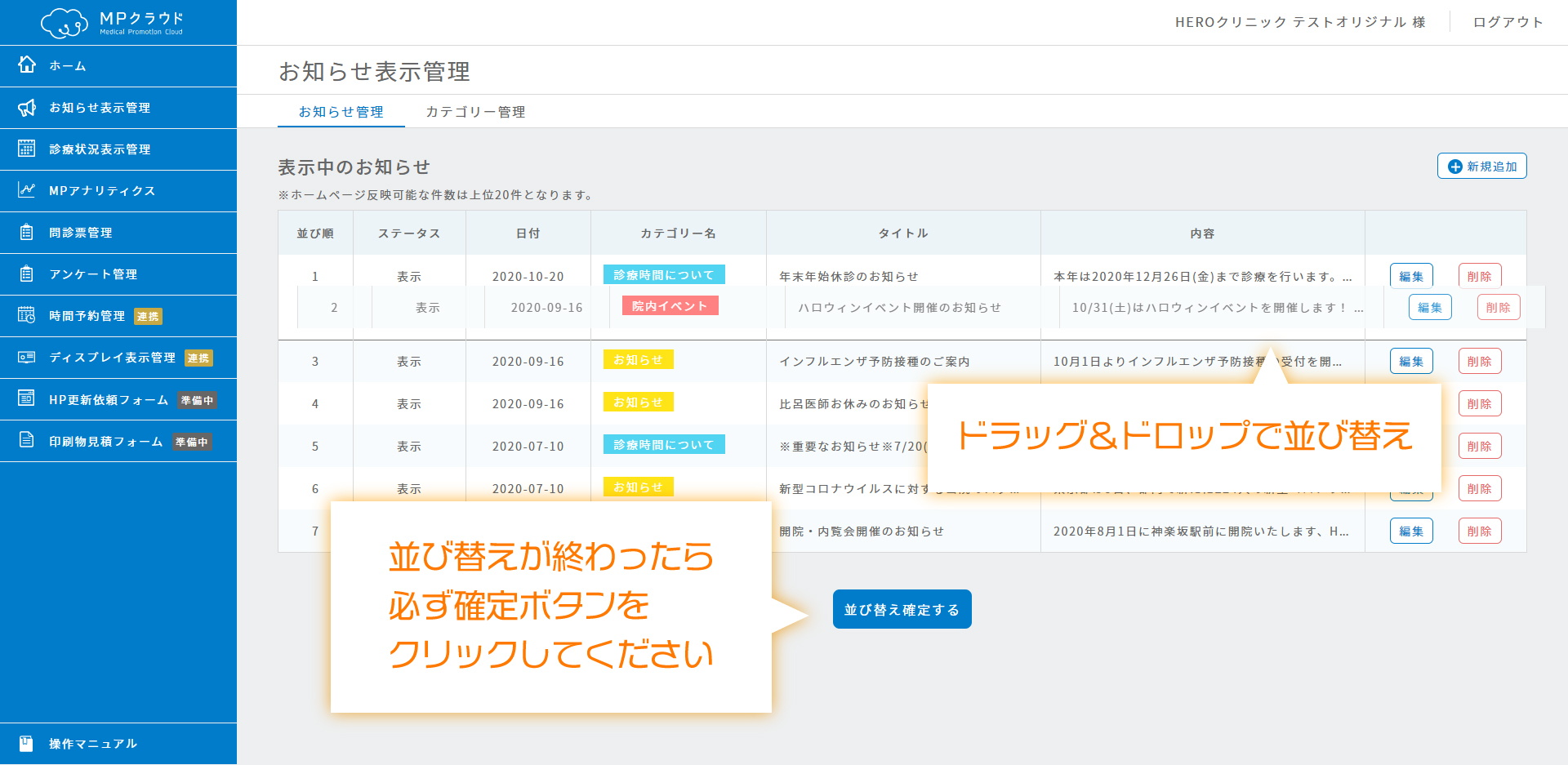
お知らせを並び替える

「お知らせ管理」>「表⽰中のお知らせ」⼀覧から、並び替えたい⾏をドラッグアンドドロップすると、表⽰される順序を並び替えることができます。
並び替えが完了したら、「並び替え確定する」ボタンをクリックして確定します。
お知らせを削除する
お知らせを削除したい

表⽰中のお知らせを削除する場合は、「お知らせ管理」>お知らせ⼀覧から、削除したいお知らせの「削除」ボタンをクリックします。
確認画⾯が表⽰されますので、「削除する」ボタンをクリックします。
お知らせのカテゴリーを追加・編集する
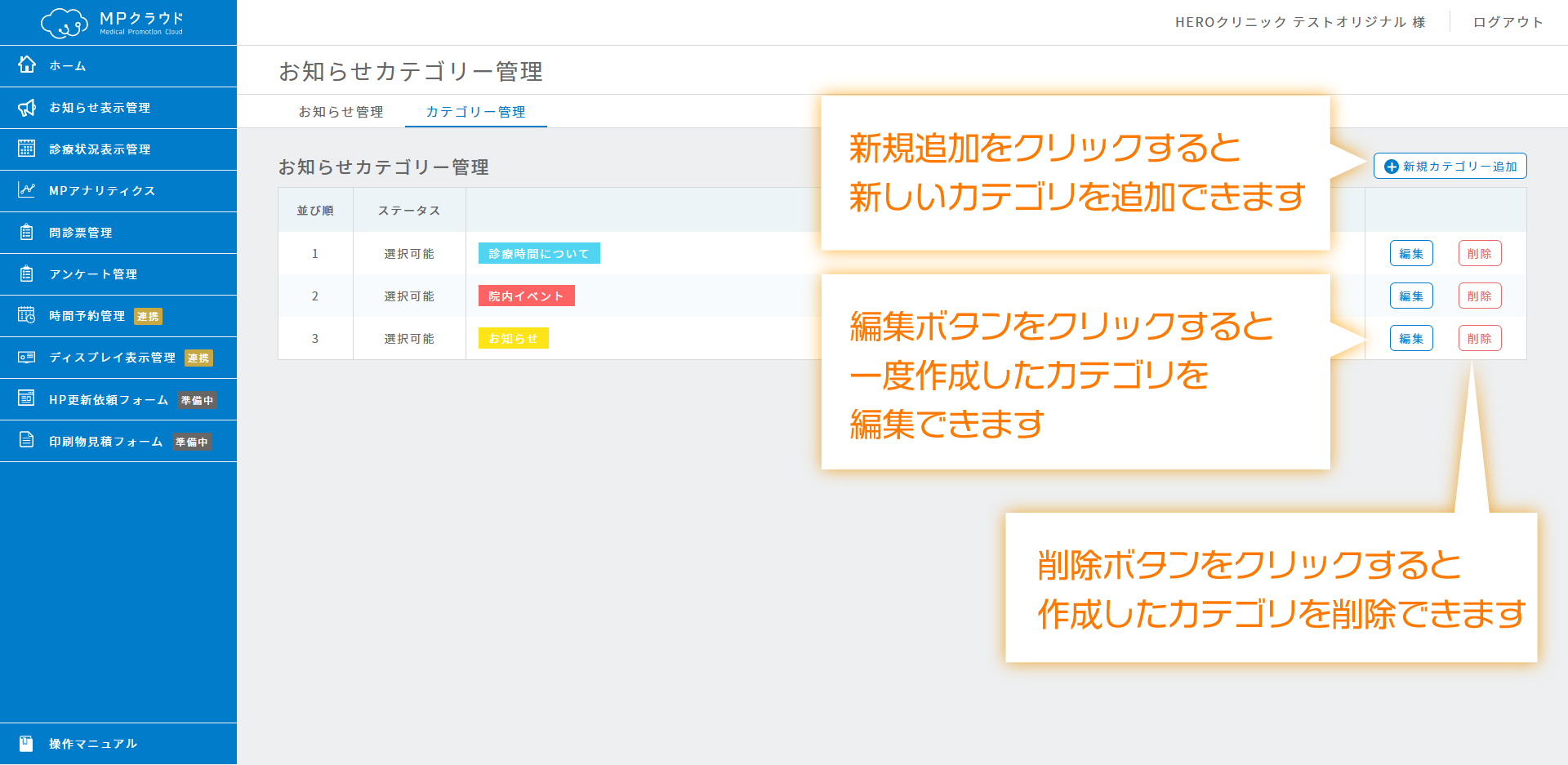
「カテゴリー管理」>「新規カテゴリー追加」をクリックする

登録済みのカテゴリーを編集する場合は、「カテゴリー管理」>「お知らせカテゴリー管理」⼀覧から、編集したいカテゴリーの「編集」ボタンをクリックします。
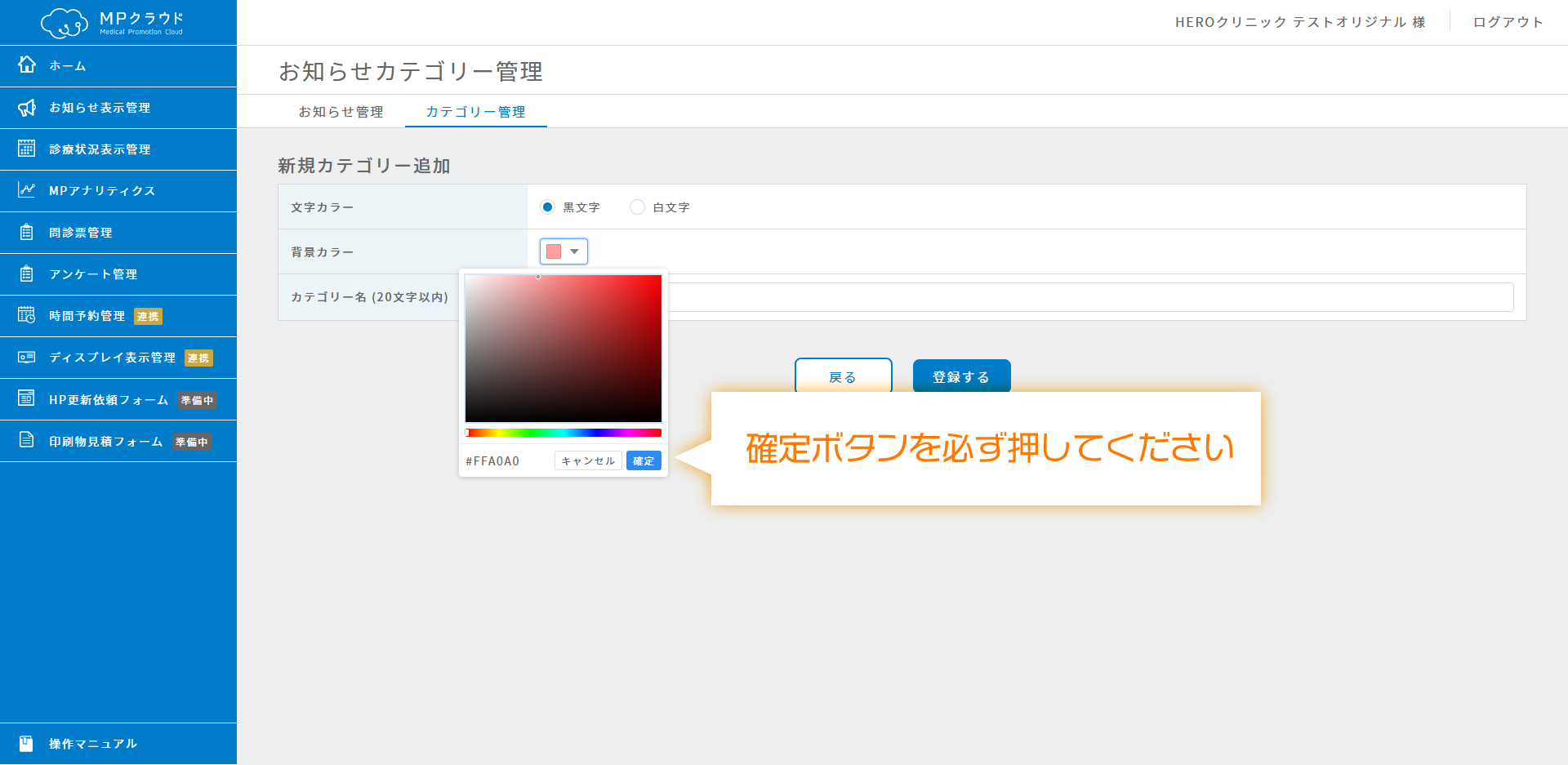
「新規カテゴリー追加」編集画⾯の各項⽬を⼊⼒する

⽂字カラーおよび背景カラーを選択し、カテゴリー名を⼊⼒してください。
※背景カラーを選択する際は、カラー選択後に「確定」ボタンを押し忘れないようにお願いします。
⼊⼒が完了したら、「登録する」ボタンをクリックする
![]()
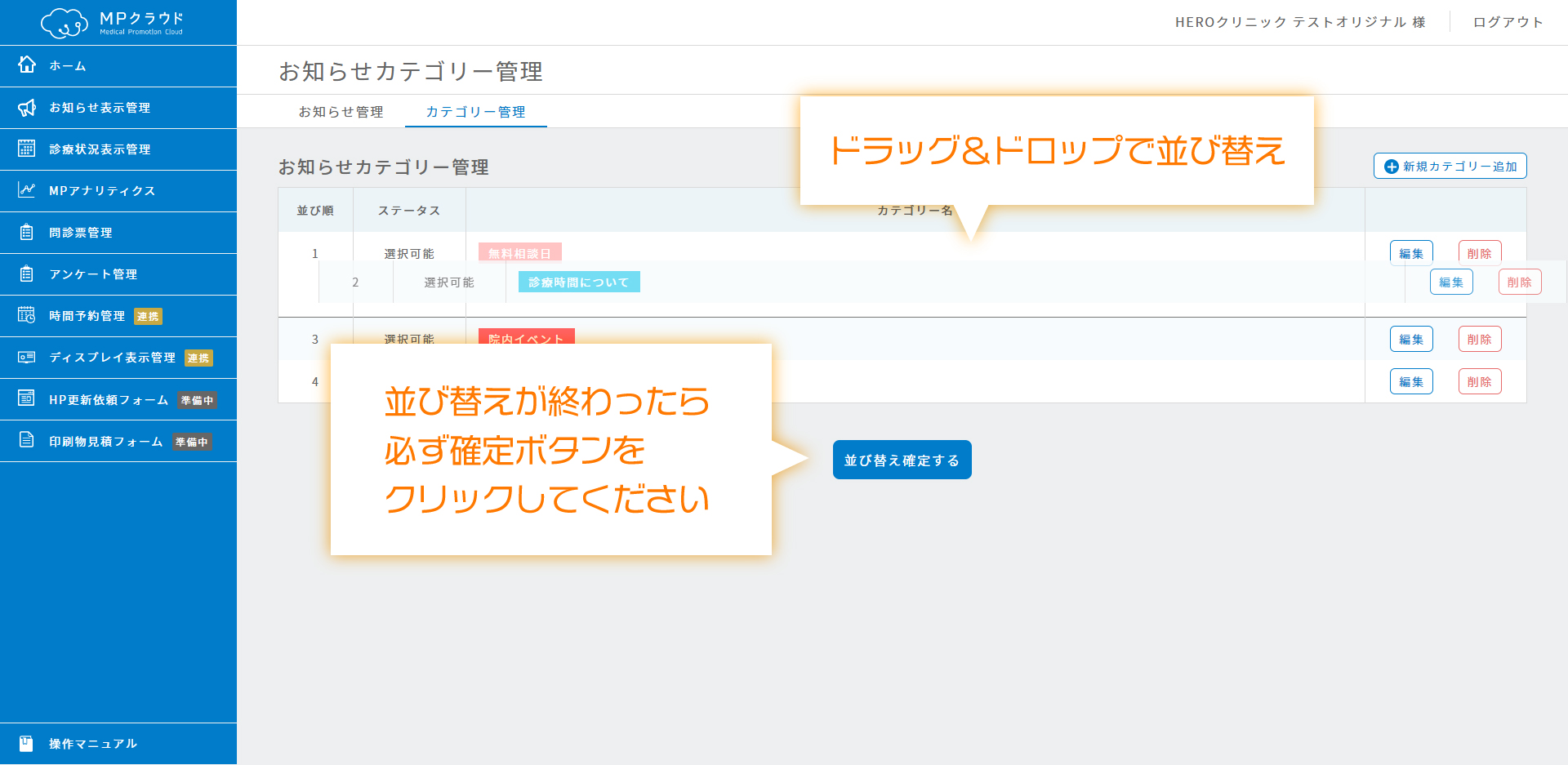
お知らせカテゴリーを並び替える
お知らせカテゴリーを並び替える

「カテゴリー管理」>「お知らせカテゴリー管理」⼀覧から、並び替えたい⾏をドラッグアンドドロップすると、表⽰される順序を並び替えることができます。
並び替えが完了したら、「並び替え確定する」ボタンをクリックして確定します。
お知らせカテゴリーの表⽰/⾮表⽰を切り替える
お知らせカテゴリーの表⽰/⾮表⽰を切り替える
![]()
「カテゴリー管理」>「お知らせカテゴリー管理」⼀覧から、「編集」ボタンをクリックした時のみ、ステータスの編集が可能になります。
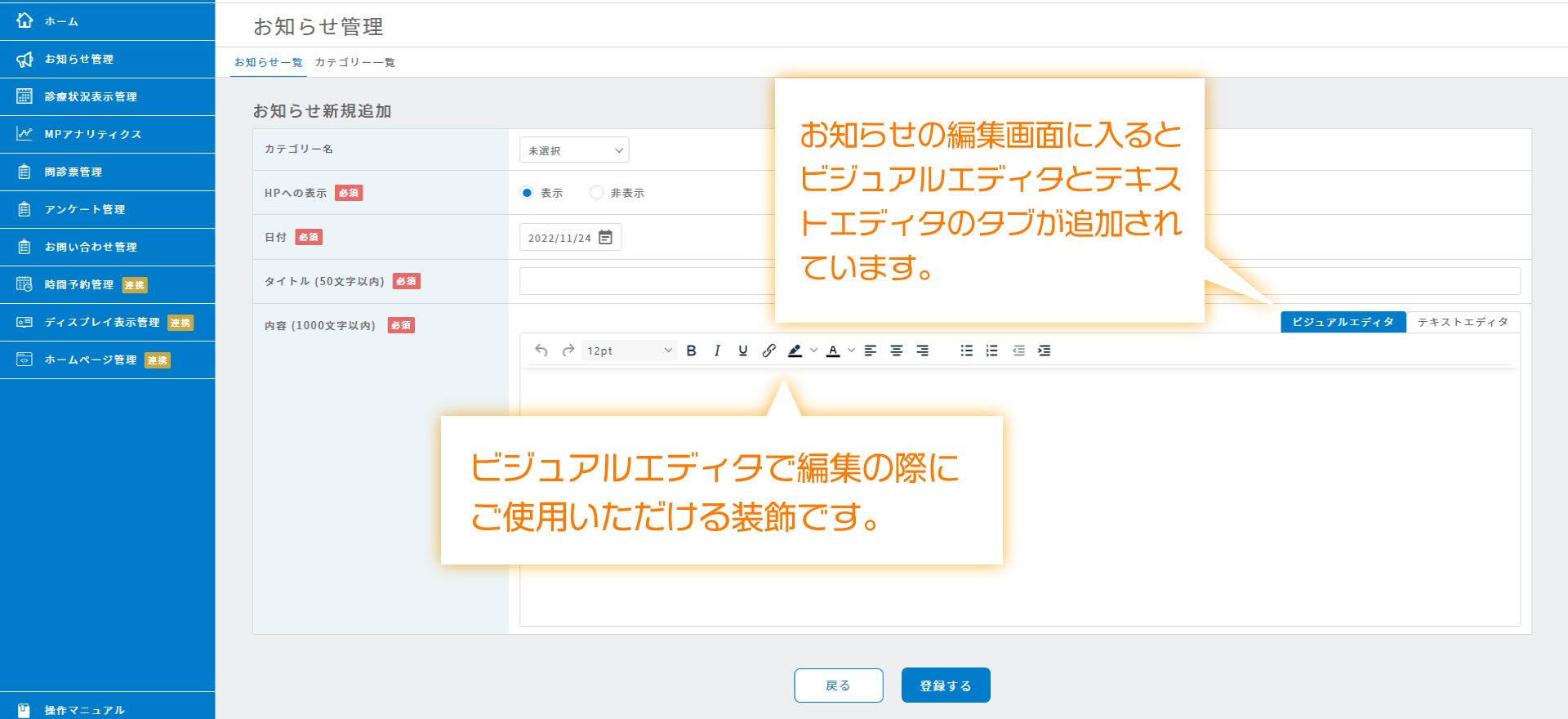
【2022年11月追加】お知らせで使用できる装飾機能について
装飾機能を使用する場合は、ビジュアルエディタを選択します。

通常、編集画面を立ち上げるとビジュアルエディタが選択されています。ビジュアルエディタを選択した状態の場合は内容欄に装飾バーが表示されています。
ビジュアルエディタの特徴と注意点

ビジュアルエディタはワードやエクセルで使用しているような装飾を、アイコンの操作一つで対応させることができる大変便利なツールです。馴染みのある装飾を使用できるので、誰にでもお知らせの内容にメリハリをつけることや、テキストリンクを作成することができます。
しかしこれまでと大きく異なる点もあり、操作に戸惑う方も多いと思いますので、まず下記をご確認いただきたいと思います。
- 改行が2種類あります。(2023/4月のアップデートで仕様が変更になりました)
Enterのみの場合 →「段落」としての改行で行間が広くなります。また、文章としての区切りの意味ができます。※一部の装飾でこの機能を使う必要がある装飾があります。
Shift+Enter →ただの「改行」となり、行間が広がらず上の行の文章とのつながりを持ちます。
- テキストに含まれる他ソフトの装飾情報もコピーされます。
Wordなどからテキストをコピーペーストしてくる場合、そのソフト上で設定された装飾情報も保有されています。残念ながら互換性が乏しく、そのままコピーすると誤動作や思いがけない見た目になることがほとんどなので、テキストのコピーを行う際はCtrl + Shift + V(macの場合はCmd+Shift+V)を使用し、プレーンテキスト(非装飾)として貼り付けて装飾しなおしてください。
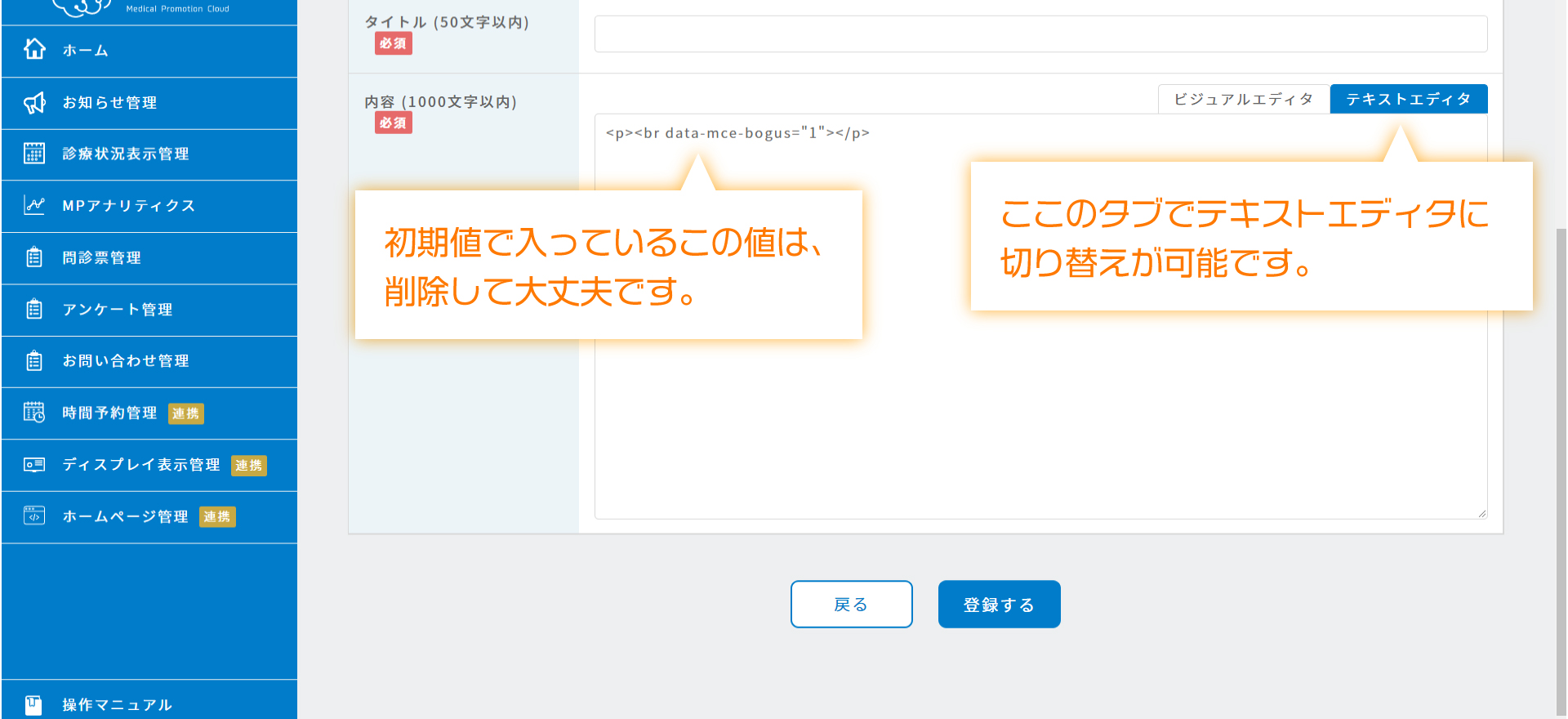
テキストエディタでの編集も可能です。

HTMLでの記述がある程度行える場合は、テキストエディタをご使用いただく事も可能です。
装飾が不要な方、旧お知らせに慣れている方はテキストエディタでの使用感の方が近いです。ただし旧お知らせのようにエンターで改行をした際、自動で改行されず、前後のテキストがくっついて一行表示になります。
改行を入れる場合は、改行したい箇所に<br>を表記する必要があります。
なお、テキストエディタ側でコピーデータのペーストを行った場合、装飾はすべて解除された状態になります。
テキストエディタを採用して編集する際は、画像のタブを切り替える必要があります。初期値で入っている<p><br data …~と書いている内容は削除して消してください。
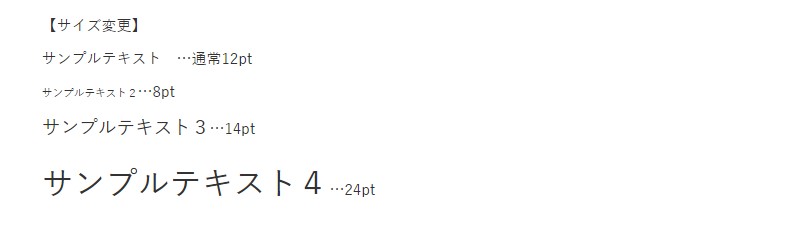
装飾① 文字の大きさを変える

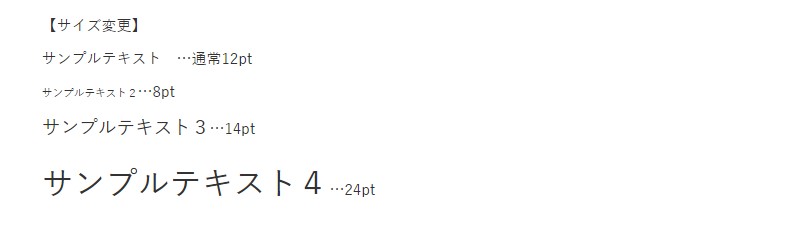
文字の大きさを数種類用意しています。大きさを変えたいテキストを選択し、当該ドロップダウンメニューから適切なものを選択してください。標準は12ptです。
【下記サイズイメージです】

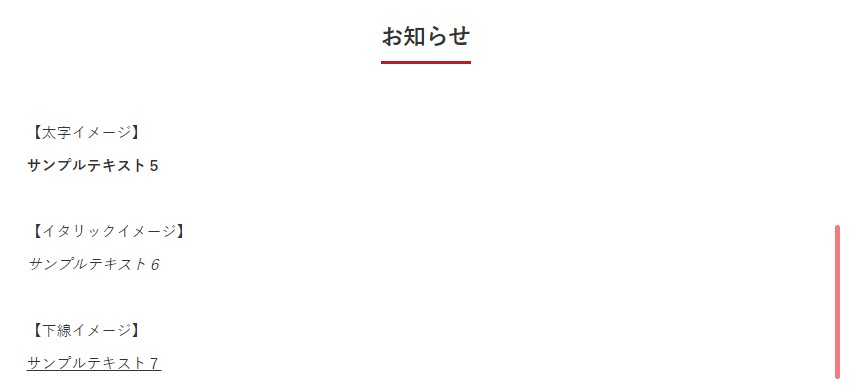
装飾② 文字の太さを太くする/文字を少し傾ける(イタリック)/下線を引く

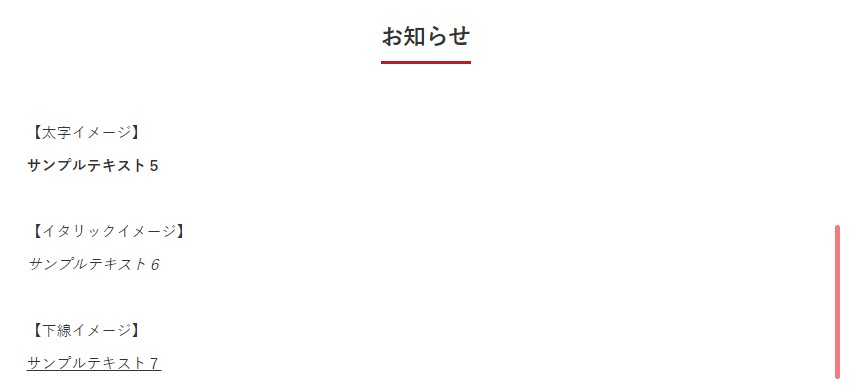
「B」は他のツールでもお馴染みの文字を太くする装飾です。選択した範囲の文字を太くします。
「I」は選択された範囲の文字を少し傾けます。※適用しているフォントの種類によっては当たらない可能性があります。
「U」は選択された範囲に下線を付けます。
【下記適用イメージです】

装飾③ リンクを貼る

お知らせ内にテキストリンクを設置できます。リンクを貼りたいテキストを選択し下記ボタンを押します

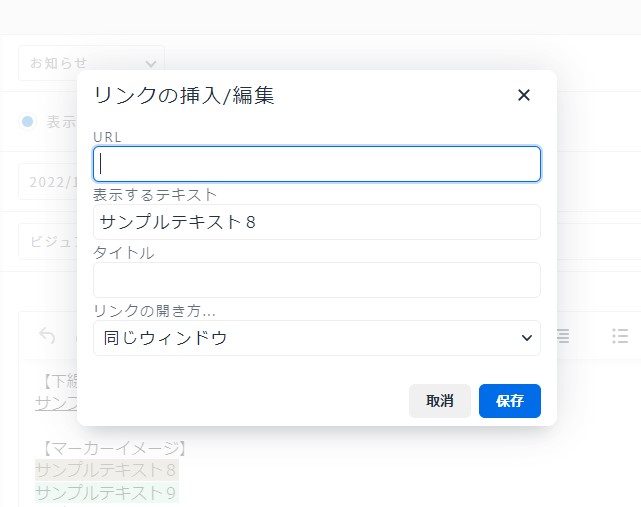
その後画面上に右図のポップアップが表示されますので、内容を入力してください。
URL…httpやhttpsから記載します。
表示するテキスト…リンクを貼るために選択したテキストが表示されます。
タイトル…設定の必要はありません。
リンクの開き方…同じブラウザ窓に上書きして表示させるか、別の窓に表示させるかを選択できます。一般的に同じサイト内なら「同じウインドウ」を選択し、他のサイトの場合「新規のウインドウ」に表示させる形が多いです。
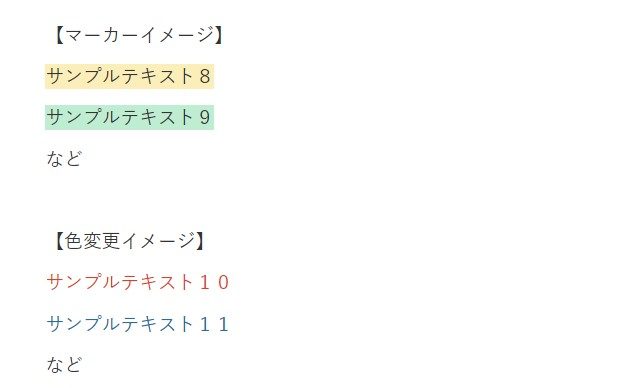
装飾④ 背景色(マーカー)をつける・文字色を変える

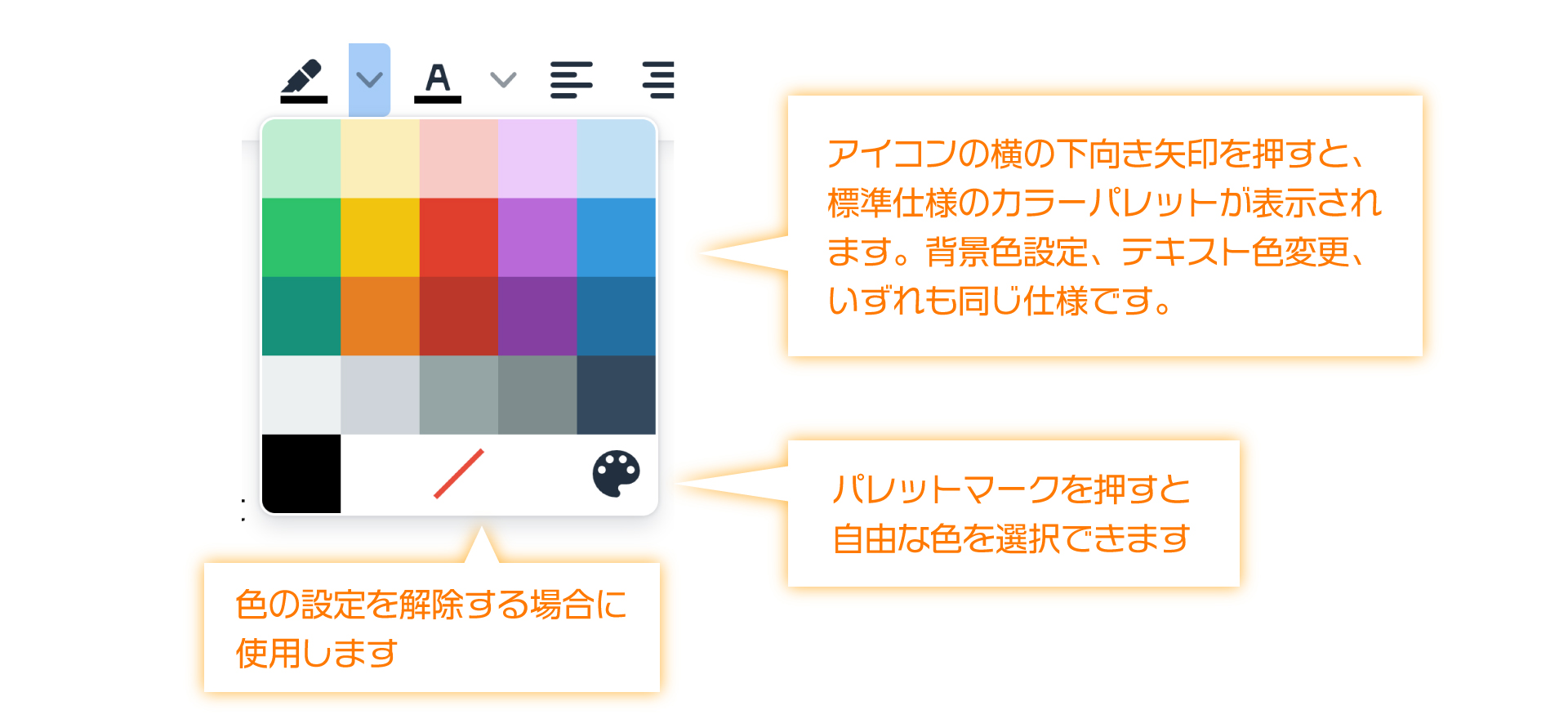
テキストに背景色(マーカー)を引いたり、文字自体の色味を変更することが可能です。それぞれのアイコンのドロップダウンから色を選択したり、設定を解除したりすることができます。いずれもテキスト範囲を選択した状態で操作してください。

「ブラシ」のアイコン(画像左)…選択範囲の背景色(マーカー)の設定を行えます。
「A」のアイコン(画像右)…選択範囲の文字色を変更することができます。
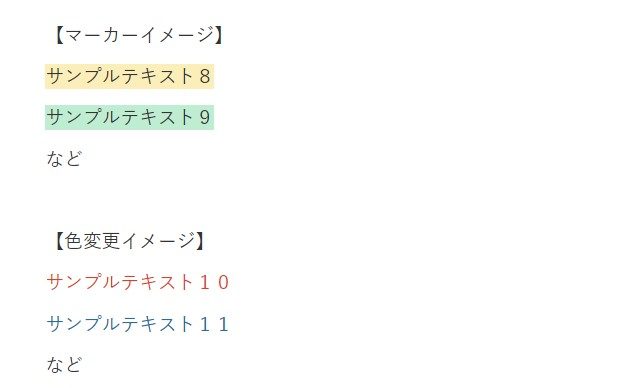
【適用イメージ】

装飾⑤ リスト・番号付きリスト

※この機能では改行の使い分けが必要になります。
「段落」を使用して箇条書きにしたテキストをリスト化することが可能です。(ただの改行を使用した場合、うまく適用できません)
リスト化されたテキストにボールドや色変更・リンクなどの装飾を加えることも可能です。
- まずリスト化したいテキストを用意します。
- リストの前後の行は段落改行しておきましょう。また、各項目が段落改行になっていない場合、段落での改行を行っておきます。
- リストにする範囲を選択します。
- 下記アイコンで適用したいものを押します。

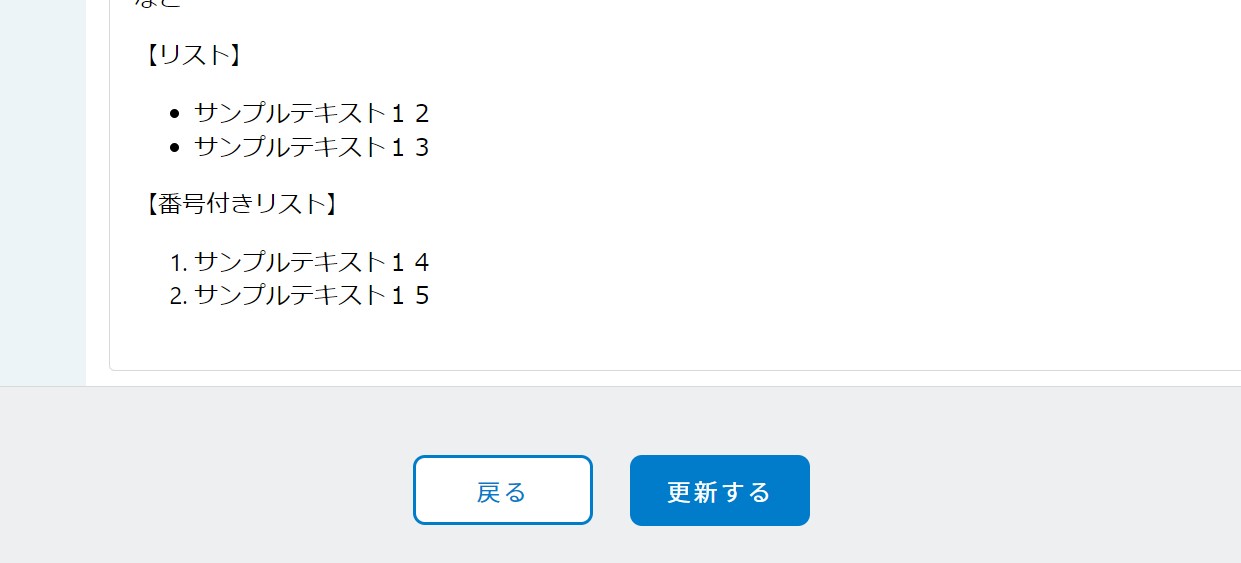
「・」のみのアイコン(画像左)…番号なしのリストです
「123付」のアイコン(画像右)…自動で番号が振られるリストです
※リストの中にリストを作成することは仕様上できませんのでご了承ください。
※リストの前後も段落改行をしないと、必要のないところにもリストが当たるので注意しましょう。
※リストが最終行以降も解除されない場合は以下の手順を行ってみてください。
●最終行以降の空のリスト行にてもう一度段落改行を行う。
●最終行にカーソルを合わせて、リストのアイコンをオフにする。
※リスト全体を解除したい場合は、適用している範囲を選択し、リストアイコンをオフにしてください。
※ホームぺージで確認した際に装飾が当たらない場合、内部設定に問題がある可能性があります。サポートセンターへお問い合わせください。
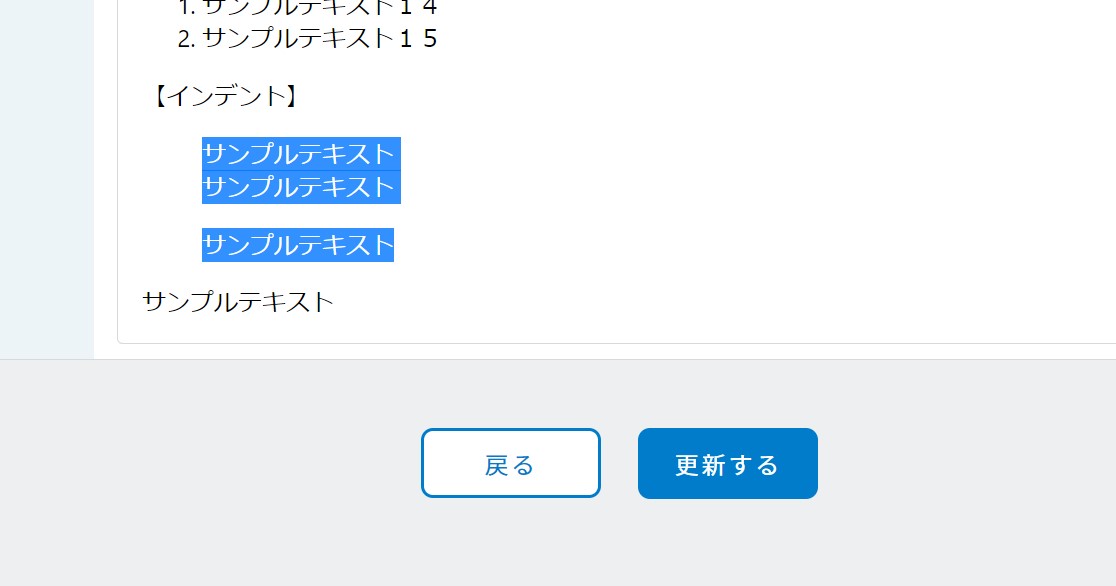
装飾⑥ インデント機能

※この機能では改行の使い分けが必要になります。
インデントとは、段落ごとに前後の文章と切り離して内側に一段ずらす装飾です。補足的な意味合いを持たせる場合などに適用される事が多いです。この機能においても改行の使い分けが必要です。
下記のボタンを使用します。

「左矢印」のインデントアイコン(画像左)…インデント解除ボタンです。インデントのないテキストでは使いません。
「右矢印」のインデントアイコン(画像右)…インデント適用ボタンです。
- インデントを付けたい文章の前後に段落改行を入れます。
- インデントを付ける文章全体を選択します。この際、文章内にただの改行・段落改行含まれていても問題ありません。1段落としたい全体を一度に選択するのが良いです。
- インデントアイコンを押します。更に下げたい場合はアイコンを複数回押します。押した回数だけ適用されます。
- インデントを解除したい場合は解除したい場所を選択して、インデント解除アイコンを押してください。
※インデント設定は段落ごとに適用されるので、ただの改行で構成された一部の文章だけを操作することはできません。その場合段落全体が適用される状態になります。
※選択範囲の次の行が選択していないのに巻き込まれる場合、見えづらいですがカーソルが次の行の先頭に来ていることがあります。下記のいずれかの方法をお試しください。
●一度インデントを解除し、左カーソルを1つ押して選択範囲を調整し、再適用してみましょう。
●適用後に修正する場合は、誤って適用されたテキストを選択して解除ボタンを押します。
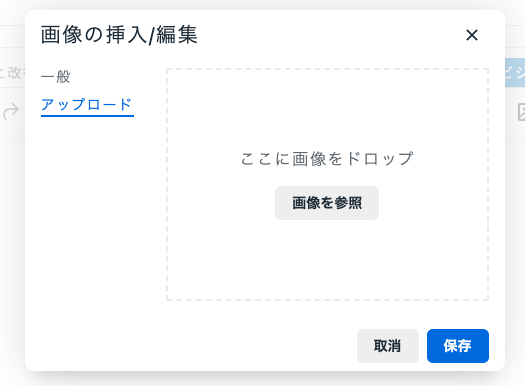
装飾⑦ 画像を登録する

本文中に画像を追加する事が可能です。
「メディア」アイコンから画像の参照を行い、「保存」を選択してください。
本文中に画像が埋め込まれますので、画像の角を選択する事でサイズ調整ができます。
下記のボタンを使用します。

よくある質問
お知らせは何件まで表示されますか?
トップページに表示される件数は、デザインにより異なります。
お知らせ一覧ページにつきましては、最大20件まで表示させることが可能です。